

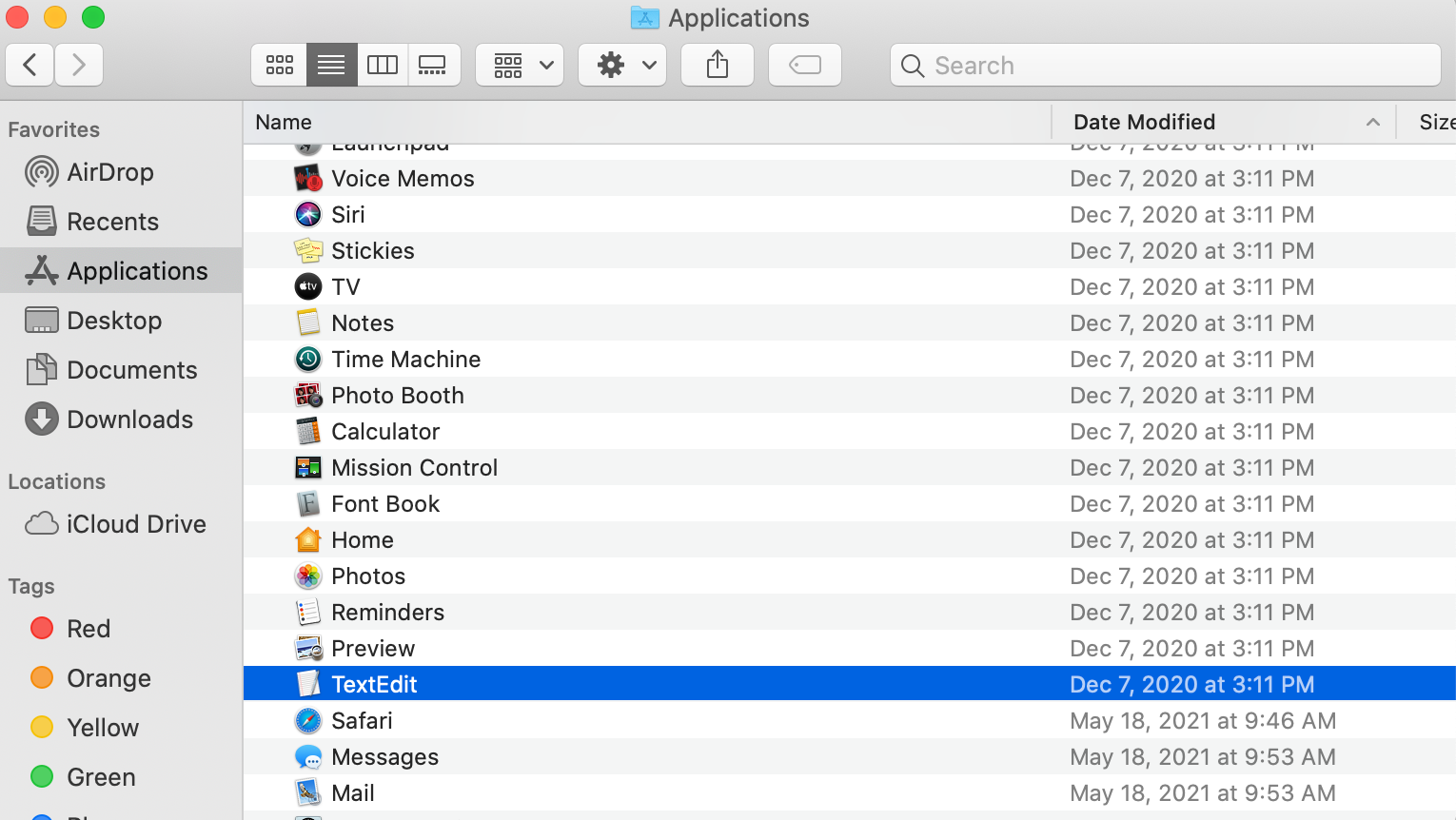
Almost all the options were checked by default, such as smart dashes, smart copy/paste, spell checking, etc. Actually, I just unchecked everything making it literally plain text. I resolved this by going into Preferences>Options and unchecking "smart quotes". I had noticed it always changed my quotations to a tilt, and sometimes they would even be gibberish when I opened the files. The UTF already matched for both files, so that didn't resolve anything for me.

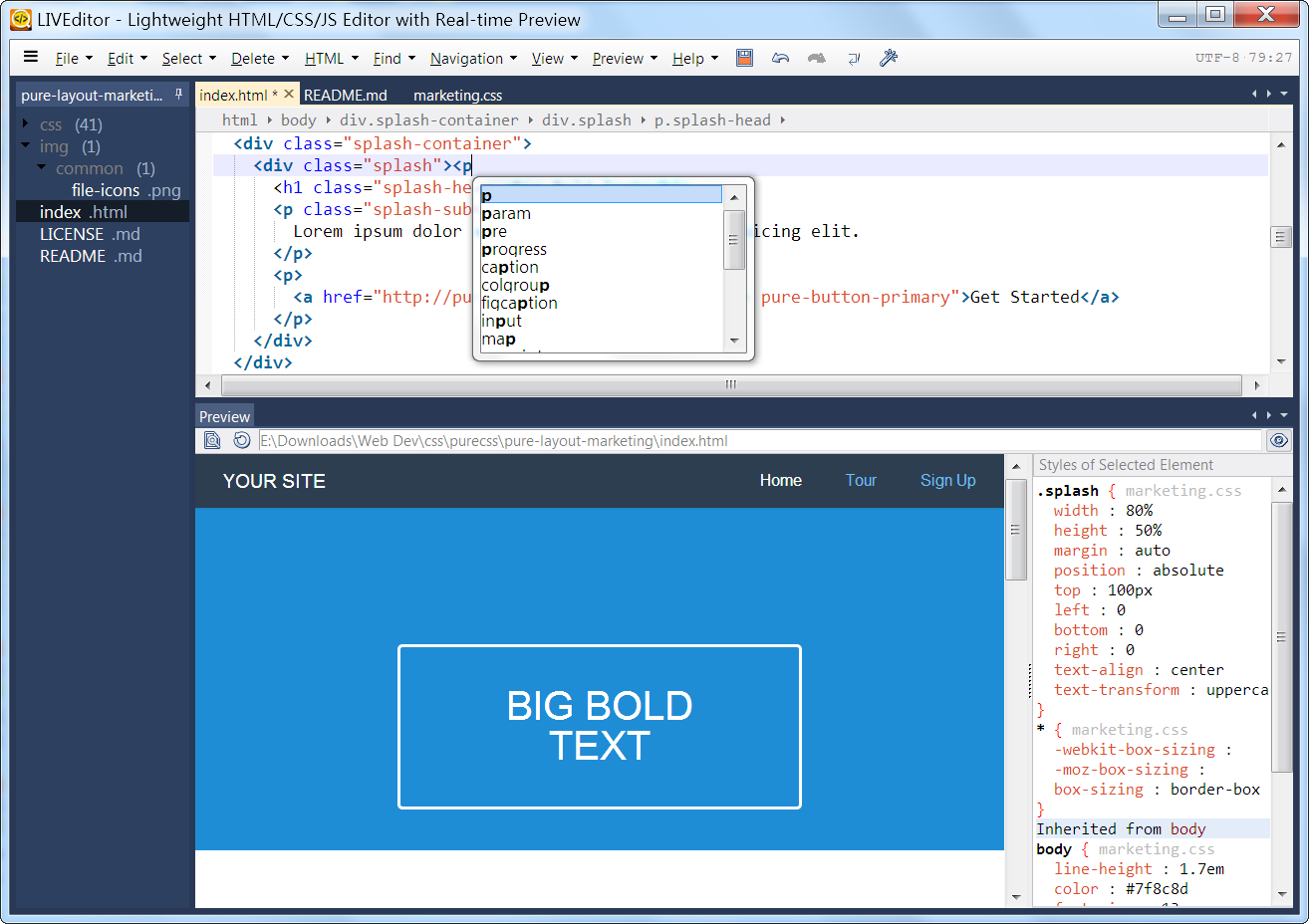
Turns out it was just the quotation marks for me. I wasted hours upon hours overnight trying to figure it out, else not be able to do this same exact tutorial at work (w/o a Windows laptop). Worked perfectly on my PC at home, but not on my Mac at work with the latest OS (Sierra 10.12.5). I'm weird without any help.)įont-family: Georgia, "Times New Roman", Times, serif įont-family: "Trebuchet MS", Helvetica, sans-serif Than the southern part of the state, because it's 7,000 feet high. Taos is a small town in the mountains of northern New Mexico. The sun is strong and the people are weird. Any kind help will be greatly appreciated. I have found no answers on the net worked to this issue specifically so I decided to sign up here to ask the question myself. My friends, please help me on this because I have spent hours already, and I am very frustrated because I cannot go on my tutorials if this issue can't be solved. To test the HTML file on W3C validator, no related error is detected(beside the doc type declaration).To test the code on, and the codes work perfectly.To check the spelling error even to copy and paste the codes from the tutorial website.




 0 kommentar(er)
0 kommentar(er)
